Blogging Gallery Tool
Blogging ToolOof! It's been a while, hasn't it.
Not sure why I expected my side-project work to continue while I'm here in Canberra. Feels like a waste of a trip to go somewhere — well, not "unique", I've been here before; but different — and expect to spend all your time indoors writing code. Maybe a choice I would've made when I was younger, but now? Hmm, better to spend my time outdoors, "touching grass". So that's what I've been doing.
But I can't do that all the time, and although I still have UCL (I've made some small changes recently, but nothing worth writing about) and Photo Bucket, I spent this past fortnight working on new things.
The first was an aborted attempt at an RSS reader for Android that works with Feedbin. I did get something working, but I couldn't get it onto my mobile, and frankly it was rather ugly. So I've set that idea aside for now. Might revisit it again.
But all my outdoor adventures did motivate me to actually finish something I've been wanting to do for a couple of years now. For you see, I take a lot of photos and I'd like to publish them on my Micro.blog in the form of a GLightbox gallery (see this post for an example). But making these galleries is a huge pain. Setting aside that I always forget the short-codes to use, it's just a lot of work. I'm always switching back and forth between the Upload section in Micro.blog, looking that the images I want to include, and a text file where I'm working on the gallery markup and captions.
I've been wishing for some tool which would take on much of this work for me. I'd give it the photos, write the captions, and it would generate the markup. I've had a run at building something that would do this a few times already, including an idea for a feature in Photo Bucket. But I couldn't get over the amount of effort it would take to upload, process, and store the photos. It's not that it'd would be hard, but it always seemed like double handling, since their ultimate destination was Micro.blog. Plus, I was unsure as to how much effort I wanted to put into this, and the minimum amount of effort needed to deal with the images seemed like a bit of a hassle.

It turns out the answer was in front of me this whole time. The hard part was preparing the markup so why couldn't I build something that simply did that? The images would already be in Micro.blog; just use their URLs. A much simpler approach indeed.
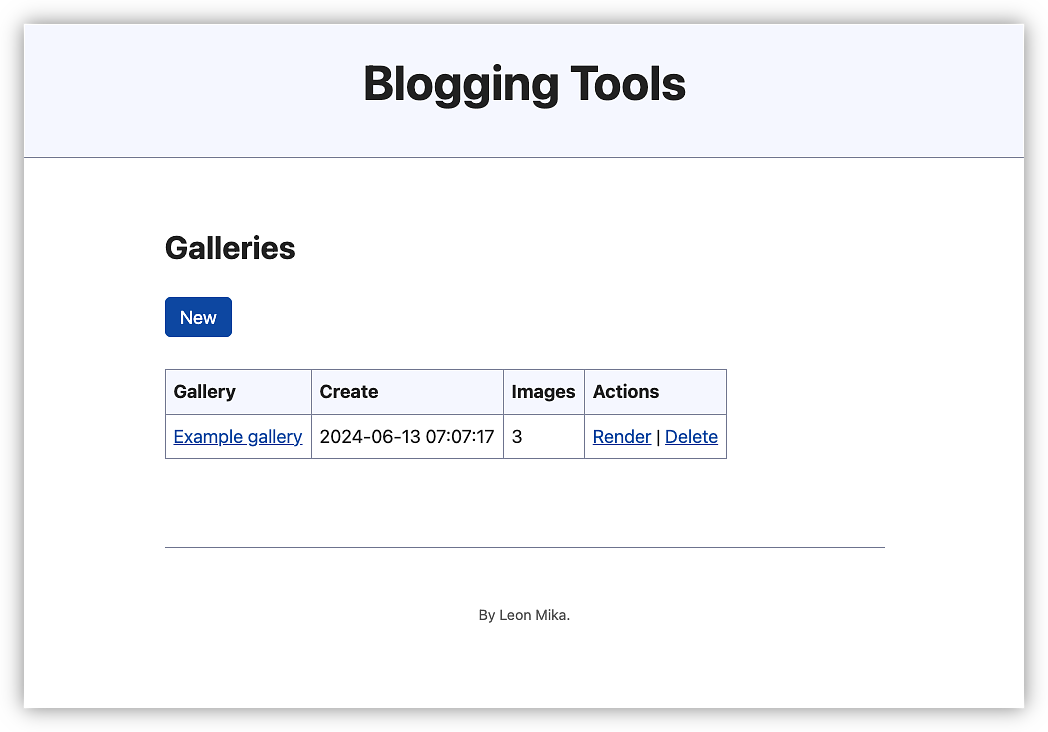
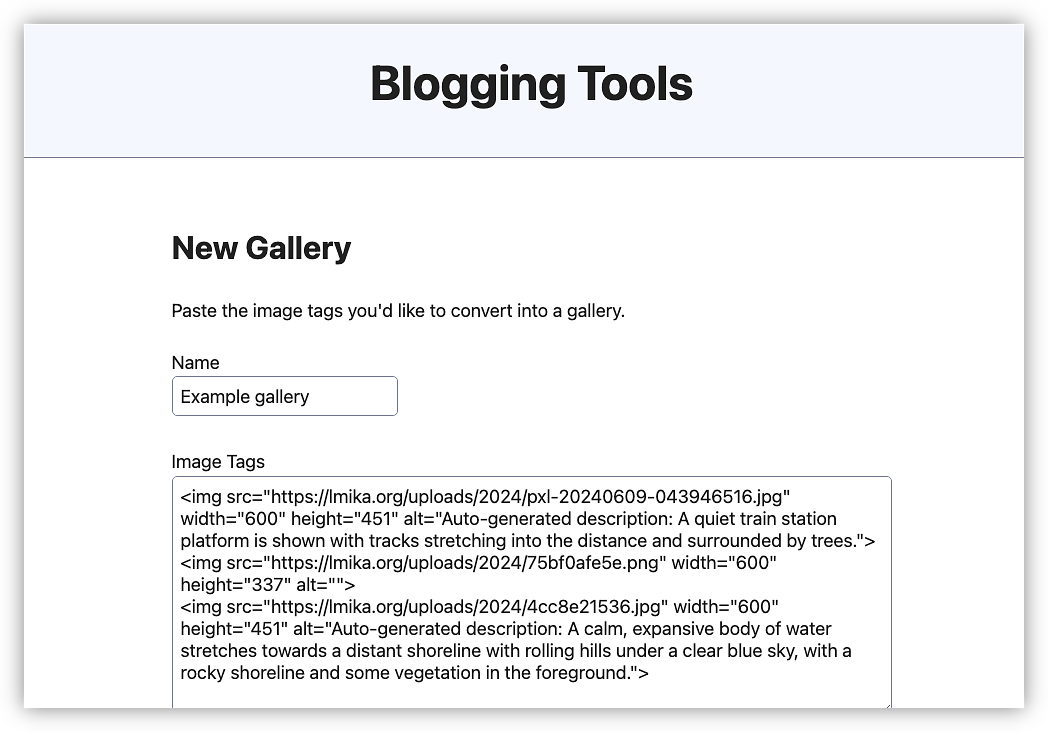
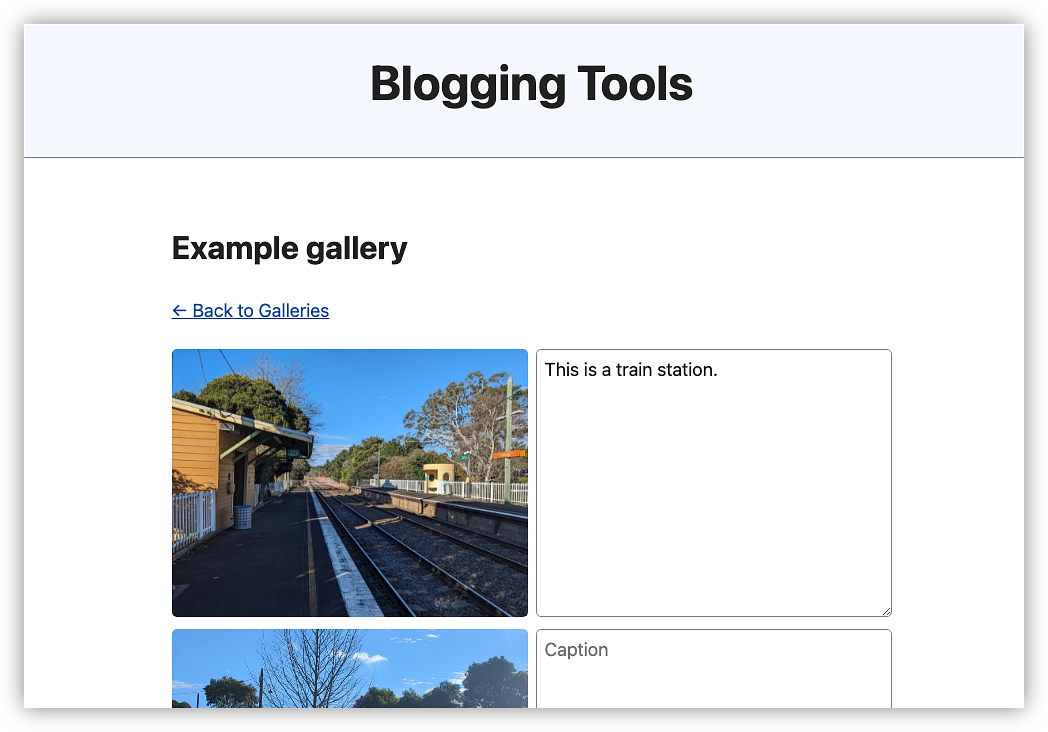
So I started working on "Blogging Tools", a web-app that'll handle this part of making galleries. First, I upload the images to Micro.blog, then I copy the image tags into to this tool:

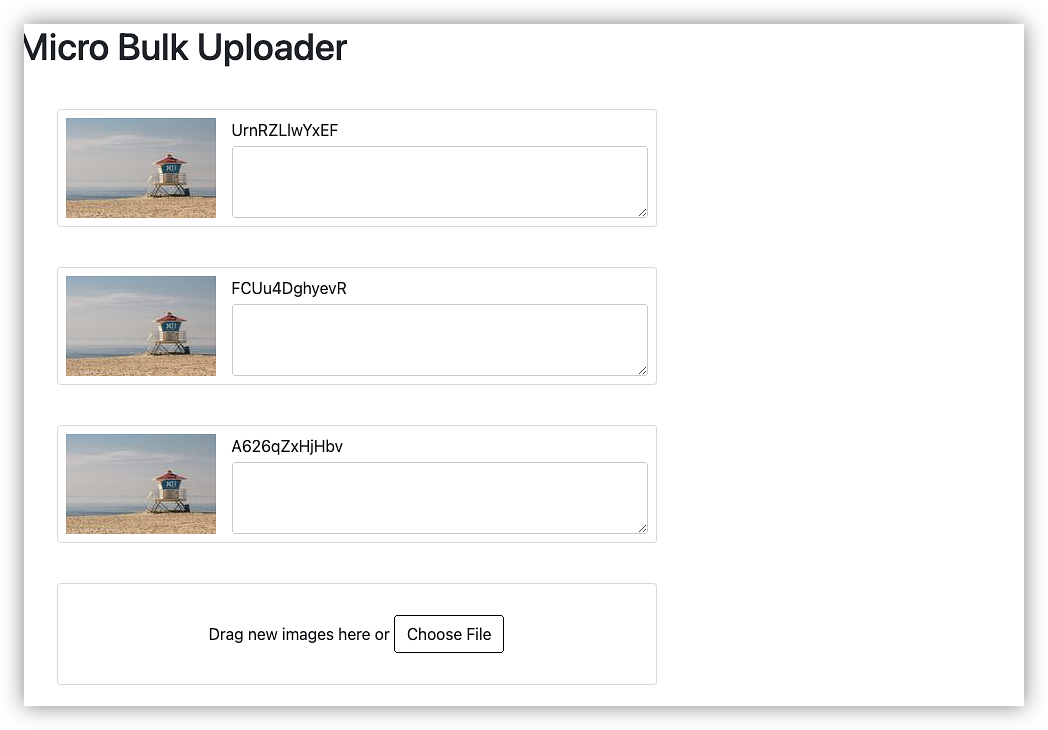
The tool will parse these tags, preserving things like the "alt"
attribute, and present the images in the order they'll appear in the
gallery, with text boxes beside each one allowing me to write the
caption.

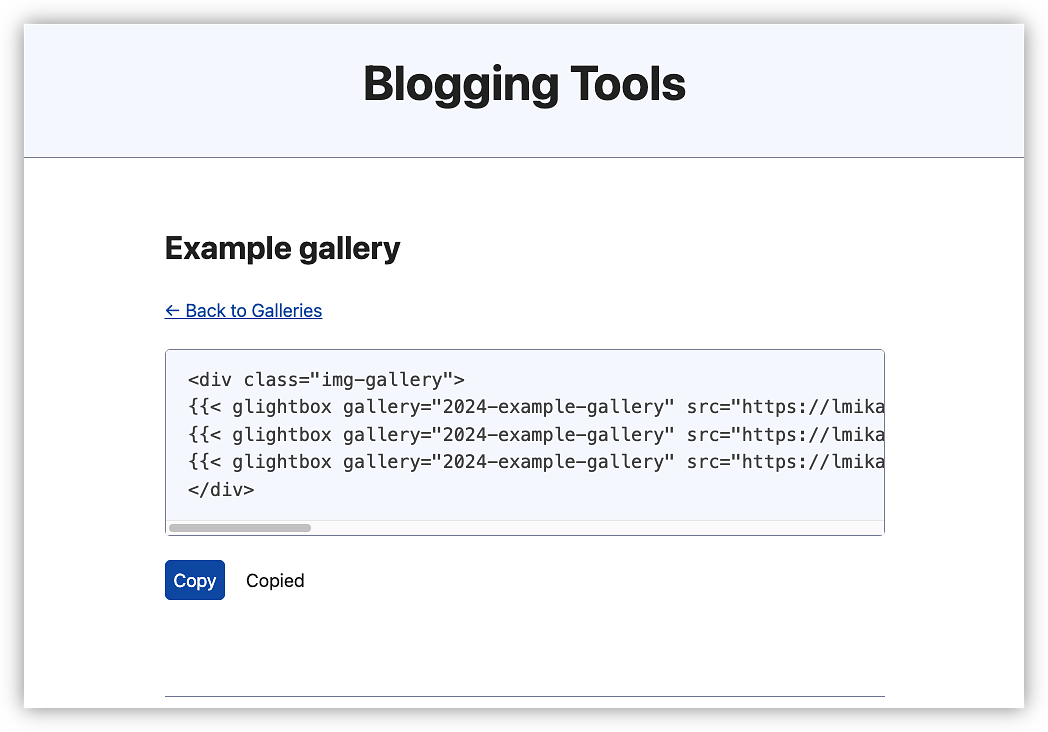
Once I'm done, I can then "render" the gallery, which will produce the Hugo short-codes that I can simply copy and paste into the post.